使用FlashDevelop開發時,你可能會發現,當你打算import fl. 系列的組件時,FD並沒有自動幫你提詞,似乎不認這個類別庫。這是因為在FlashDevelop的元件庫裡,並沒有這些組件。在FlashDevelop專案的中《lib》資料夾,其實就有點像是Flash IDE(.fla)中的元件庫,在Flash IDE中,我們可以按【Ctrl + F7】,將組件拖到元件庫。在FlashDevelop中,我們要將Flash中的組件,匯出成SWC,然後丟到專案的lib中。下面筆者將大概提一下如何把Flash IDE中的組件匯出來。
1) 建立Flash CS3組件 SWC 檔
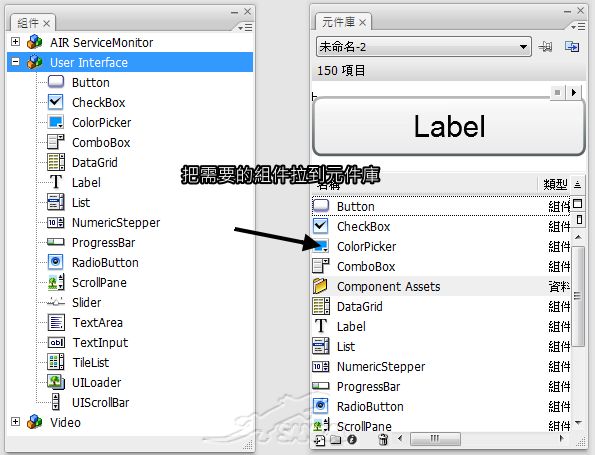
首先我們用Flash CS3 IDE開啟一個新檔,並存儲名稱《CS3-UserInterface.fla》,接著按【Ctrl + F7】叫出組件視窗以及【Ctrl + L】元件視窗出來,然後我們把組件User Interface底下的所有組件都拖進元件庫裡面如下圖:

在元件庫中,我們可以在需要的組件上按滑鼠右鍵,各別單一的方式匯出SWC,如下圖:

好處是你可以依開發的需求,只加入需要的SWC到lib,降低最後發佈的檔案大小,不過這樣子如果組件一多要一個一個匯,應該會吐血,所以另外一個辦法是利用發佈來製作整個元件庫的SWC,設定方式如下圖:

最後會發佈產生一個與檔案名稱的SWC

2) 測試SWC檔
我們建立一個AIR專案

將剛剛匯出來的CS3-UserInterface.swc丟到專案資料夾中的《lib》(或用拖曳拉到那邊也行),接著在CS3-UserInterface.swc上面按右鍵加入(加完文字顏色會變成藍色的)

接著我們就可以試著FlashDevelop有沒有讀到組件的類別庫

喔YA! 在輸入fl.後的東西都自動給他跑出來了(大師兄都回來了!!),這樣我們就可以開始使用CS3內建的組件進行開發囉!



 留言列表
留言列表